Jquery使用非常普遍,但针对于移动端,zeptojs则显得更加友好,开发时只需要引入zepto.min.js,即可使用与jquery基本同等的功能,但是近期我使用其中的animate动画方法时,跳了很深的坑,爬了很久才出来。
先简单附上相关文件的获取:

使用方法:
在html文件中先引入zepto.js
<script type="text/javascript" src="js/zepto.js"></script>
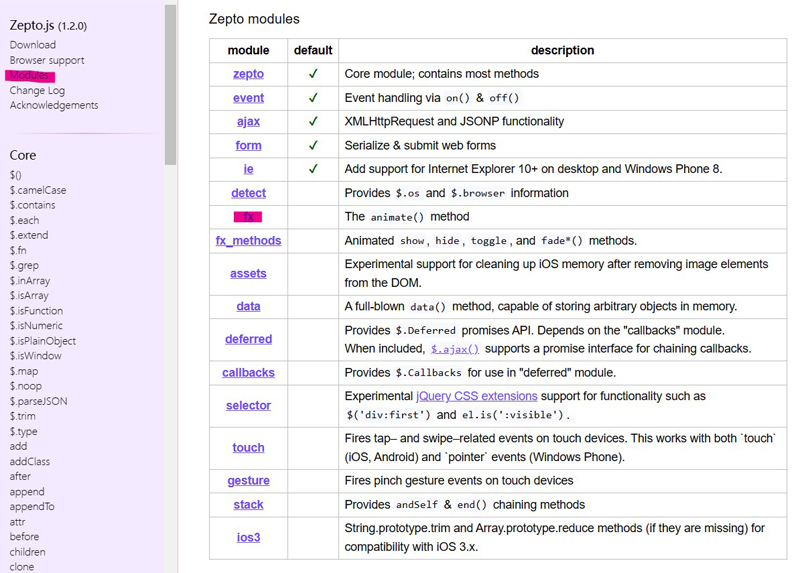
然后引入扩展包fx.js
<script type="text/javascript" src="js/fx.js"></script>
然后正常编写功能代码
这里不能重复引用jquery的js文件,否则或造成效果无效,冲突原因我没有详细查找